Задача сайта — побудить посетителя сделать целевое действие. Это может быть заказ товара, подписка на рассылку, регистрация или переход по рекламной ссылке. Чтобы понять, как хорошо сайт выполняет свою функцию, достаточно посчитать средний процент пользователей, совершивших целевое действие. К примеру, за сутки в интернет-магазин зашли 1000 человек. Было сделано 30 покупок. Отношение посетителей к покупателям — (30/1000)*100=3%. Этот процент называется конверсией.
На процент конверсии влияет:
-
Каналы привлечения трафика (контекстная реклама приводит людей, которые готовы покупать. Поисковое продвижение по информационным запросам — людей, которые ищут ответ на конкретный вопрос).
-
Удобство сайта (понятная навигация, минимальное количество шагов до совершения конверсии, мобильная версия, наличие отвлекающих внимание элементов).
-
Качество контента (текст, изображения и видео должны быть информативными, уникальными, полезными, правильно оформленными).
-
Доказательства порядочности и квалификации (отзывы, сертификаты, кейсы, гарантии, безопасность оплаты).
-
Надежность сайта, скорость загрузки страниц, наличие конверсионных элементов и т. д.
Конверсию всего сайта можно разделить на несколько конверсий на пути к совершению покупки. Например, конверсия добавления товара в корзину, перехода на этап оплаты, оформления заказа и подтверждения заказа. У каждого из этих этапов может быть разная конверсия. Например, 30% людей оформили заказ после добавления товара в корзину. Увеличение этой конверсии приведет к росту общей эффективности сайта.
Конверсию можно и нужно улучшать. Мы собрали 20 рекомендаций по увеличению эффективности сайта, актуальных для интернет-магазинов, лендингов, онлайн-сервисов, информационных порталов и других веб-ресурсов.
Улучшение юзабилити сайта
Юзабилити сайта — это понятие, отображающее удобство использования сайта для достижения определенных результатов. Например, для поиска товара и оформления покупки. Если веб-ресурс не оптимизирован для выполнения целевого действия, его конверсия будет низкой. Юзабилити включает в себя дизайн, навигацию, мобильную версию и другие элементы сайта.
Дизайн сайта
Дизайн — первое, что видит посетитель сайта. Если пользователю понравилось оформление страницы, вероятность совершения конверсии увеличивается. Согласно исследованию компании Adobe, две трети пользователей предпочитают видеть на сайтах красиво оформленный контент. В этом же исследовании было выявлено, что 38% людей сразу же покидают сайт с непривлекательным дизайном.
Что можно сделать, чтобы улучшить дизайн:
-
Используйте правило третей.
-
Следуйте закону Хика.
-
Учитывайте F-модель просмотра страницы.
-
Выберите правильную цветовую гамму.
-
Используйте отрицательное пространство.
Подробнее об этих и других принципах оформления страниц читайте в нашей статье о 10 правилах веб-дизайна, которые повышают конверсию сайта.
Понятная навигация
Навигация — это принцип перехода между страницами сайта. То, как пользователь находит нужную информацию и двигается на страницы второго уровня вложенности. У посетителя сайта есть несколько навигационных задач:
-
Понять, где он находится и как сюда можно вернуться.
-
Ознакомиться с актуальной информацией.
-
Попасть в личный кабинет.
-
Найти информацию/товар/услугу.
-
Ознакомиться с предложением/переключиться на другое.
-
Приобрести товар/найти компанию в реальном мире.
Задача сайта — помочь решить эти задачи. Чем быстрее, тем лучше.
Существует правило трех кликов. Оно гласит, что для посещения любого раздела сайта нужно сделать не более трех переходов. Каждый последующий клик будет уменьшать количество пользователей, которые дойдут до конечного раздела.
Номер телефона на видном месте

Если заявки от клиентов обрабатываются колл-центром, разместите номер телефона в шапке и внизу сайта. Выделите его на фоне других символов. Используйте жирное выделение, больший размер шрифта, другой цвет.
Защищенный протокол соединения

Такое сообщение видят пользователи, которые заходят на сайт без SSL
64% пользователей закрывают вкладку, когда видят предупреждение о входе на HTTP-сайт (данные из опроса, проведенного британской компанией John Cabot). Если вы до сих пор не используете защищенный протокол соединения, самое время перенести сайт на https.
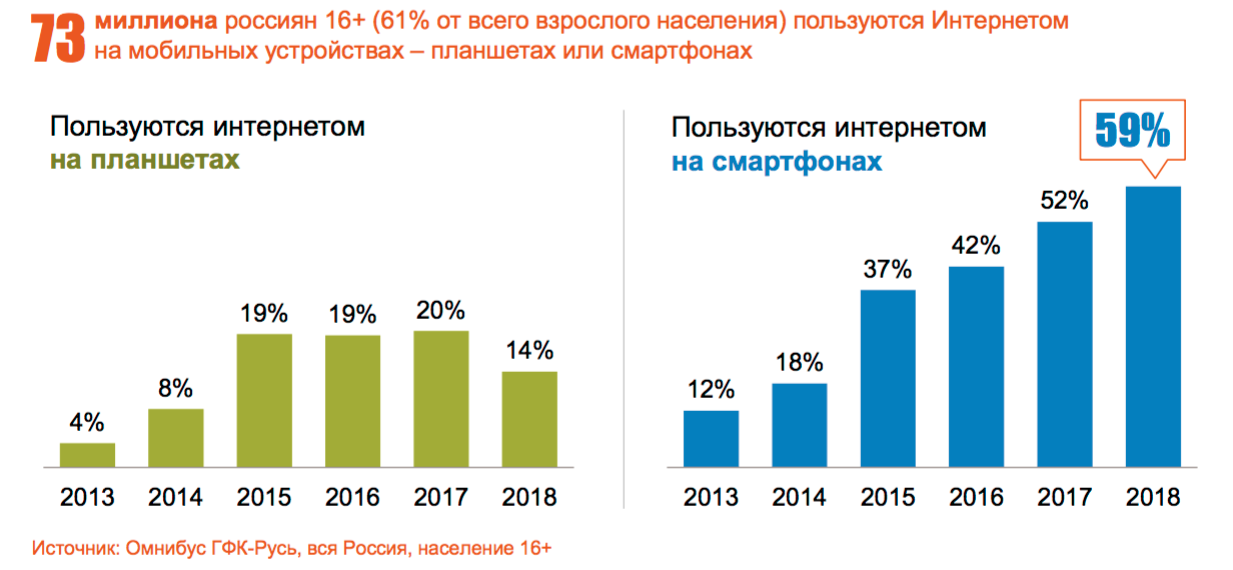
Мобильная версия сайта

По данным GFK, 59% россиян пользуются интернетом на смартфонах. Если сайтом неудобно пользоваться с мобильного телефона — вы теряете больше половины потенциальных клиентов.
С точки зрения SEO неважно, какой способ адаптации страниц под мобильные устройства вы используете — адаптивную верстку или мобильный сайт. Отличия есть в технической части.
Адаптивный дизайн помогает обойтись без разработки дополнительной версии веб-ресурса. У этого подхода есть свои плюсы:
-
Единый URL-адрес для десктопа и мобильной версии (нет дублей страниц, не нужно проводить двойную работу по продвижению, страницы не конкурируют между собой)
-
Не нужно создавать альтернативную структуру страниц. Достаточно доработать CSS-файл и внести незначительные изменение в верстку.
У мобильного сайта тоже есть преимущества:
-
Возможность переключиться на полную версию сайта по желанию.
-
Загрузку страниц можно ускорить, убрав ненужный функционал, который нужен только для десктопов.
-
Можно добавить функционал, который не нужен на веб-версии.
Также можно использовать технологию RESS — автоматическое определение версии страницы для разных видов устройств без изменения адреса страницы. У этого способа есть два недостатка — частые ошибки с определением устройства и дорогая реализация.
Скорость загрузки страниц
Оптимальная скорость загрузки страницы — до двух секунд. Все, что больше — плохо. Пользователи будут покидать медленный сайт, и относить деньги конкурентам, порталы которых работают шустрее.
Что влияет на скорость загрузки:
-
Количество HTTP-запросов.
-
Размер изображений, анимации, документов.
-
Состояние сервера.
-
Реклама, JS-скрипты, интерактивные элементы.
Инструменты для проверки скорости загрузки страниц: Host Traceker, PageSpeed Insights, Яндекс.Вебмастер.
Удаление отвлекающих элементов
Большие баннеры, всплывающие окна и видеореклама — элементы, которые могут негативно повлиять на конверсию сайта. Сократите количество рекламы до минимума, добавьте возможность закрыть всплывающее окно. Также не стоит использовать видеоролики и аудио, которые автоматически воспроизводятся после загрузки страницы.
Поиск по сайту
Поиск по сайту помогает пользователям находить быстро находить что-то конкретное. Он особенно важен для каталогов, крупных блогов и интернет-магазинов. Чем больше информации размещено на сайте, тем труднее найти то, что нужно.
Согласно исследованию Econsultancy, конверсия среди пользователей, которые используют поиск, почти в два раза выше (4,63% против 2,77%), чем среди тех, кто его не использует. Ваша задача — сделать поиск удобным и релевантным.
Для оптимизации внутреннего поиска можно использовать собственный алгоритм, возможности CMS или сторонние сервисы. Например, поиск от Google, Яндекс Поиск, Sphinx, Solr, Detectum и другие.
Читайте в нашем блоге о том, как оптимизировать внутренний поиск в интернет-магазине.
Удобная система комментирования
Удобная система комментирования увеличивает показатель вовлеченности и влияет на желание пользователей обсуждать увиденное. В штатных комментариях большинства известных CMS (Wordpress, Joomla, Drupal, Magento) есть проблемы:
-
Нужно вводить адрес электронной почты.
-
Нельзя авторизоваться через социальные сети.
-
Нельзя поделиться изображением.
-
Отсутствует автоподгрузка новых комментариев.
-
Неудобная верстка.
Эти проблемы можно решить разработкой собственной системы комментирования. Если бюджет не позволяет — используйте внешнюю. Бесплатные варианты: Disqus, IntenseDebate. Платные: Cackle, HyperComments.
Конверсионные элементы
Конверсионные элементы могут влиять на конверсию сайта. Но они должны использоваться только для усиления страницы, которая уже способна побуждать пользователей совершать целевые действия. Использование локальных способов увеличения конверсии не сделает из плохой (неудобной, безсодержательной) страницы хорошую.
Выделение призыва к действию
Призыв к действию — самый важный элемент на странице. Это может быть кнопка "Оставить заявку", "Записаться", "Купить", "Получить прайс" и так далее. Форма призыва зависит от того, какое конверсионное действие ожидается от пользователя.
Основной способ выделения призыва к действию — размещение формы с кнопкой или кнопки в верхней части страницы. Пользователь должен видеть призыв на первом экране. На лендингах акцент делается на первом заголовке и подзаголовке, в которых передается уникальное торговое предложение.
В тексте призыв к действию традиционно размещается в конце страницы. Иногда его можно вставить в середину или начало текста. Чем ближе к первому абзацу, тем больше пользователей его прочитают. Но текстам, начинающимя с рекламной интеграции, доверяют меньше. Важно найти золотую середину, чтобы не отпугнуть целевую аудиторию, и показать коммерческое предложение как можно большему числу людей.
Видеоролик о продукте или услуге

Обзор настольной игры в интернет-магазине “Мосигра”
Покажите пользователям свой продукт в действии с помощью видеоролика. Вы сможете продемонстрировать функциональные особенности товара, показать его под разными ракурсами, рассказать о преимуществах. Если ролик записан в формате обзора, вы сможете получить дополнительный трафик из поиска по видео и видеохостингов — например, из Youtube.

Видео от покупателей в интернет-магазине “Розетка”
Чтобы сэкономить на видео продакшене, многие интернет-магазины мотивируют пользователей загружать видеоролики с распаковкой и обзорами товаров. Предложите своим покупателям скидку на последующий заказ за публикацию видеоролика, в котором будет продемонстрирован купленный товар.
Форма обратного звонка
На сайт могут заходить ночью. Если пользователь на увидит форму обратного звонка, скорее всего он не перезвонит. Предложите посетителю оставить номер и выбрать время, когда ему будет удобно принять звонок. Внедрить решение помогут сервисы обратного звонка:
-
MANGO OFFICE.
-
CallbackHunter.
-
Pozvonim.
-
UpToCall.
-
Chaser.
-
CallbackKILLER.
-
Redconnect.
-
CleverCallback.
Первый критерий выбора сервиса — настройка внешнего вида виджета. Второй критерий — возможность управлять виджетом (время показа всплывающего окна, фиксированное положение во время прокрутки, показ при повторном заходе и т. д.). Третий критерий — стоимость и принцип ценообразования: оплата за минуты, за пакет услуг или за состоявшиеся звонки.
Удобную и конверсионную форму обратного звонка можно организовать с помощью MANGO OFFICE. Виджет автоматически синхронизируется с внутренней системой аналитики, предоставляя данные об использовании формы в реальном времени.
Онлайн-чат
Масштабное исследование компании Zendesk доказало эффективность онлайн-консультантов. Более 92% опрошенных назвали чат более удобным способом коммуникации, чем телефон, email и социальные сети.
Какими сервисами можно пользоваться:
-
MANGO OFFICE — онлайн-чат входит в стоимость тарифа.
-
SiteHeart. Форма оплаты: помесячная подписка. Стоимость: до 300 диалогов в месяц — бесплатно; до 1000 диалогов — $6, до 3000 диалогов — $15, до 10000 диалогов — $40.
-
Livetex. Стоимость: базовый тариф — 6990 руб за 3 месяца. Две недели бесплатного пробного периода.
-
Jivosite. Формат оплаты: за каждого оператора. Стоимость — от 474 до 790 руб за одного оператора. Бесплатная версия с ограниченным функционалом (до 5 операторов).
-
RedHelper. Формат оплаты: помесячная подписка. Стоимость — 960 руб, PRO-версия — 1855 руб. Бесплатно для некоммерческого использования. Пять дней пробного периода.
Преимущества онлайн-чата от MANGO OFFICE: широкие настройки оформления, мобильная версия, передача файлов, смайлики, сохранение истории переписки, белые/черные списки. Также как форма обратного звонка, онлайн-чат автоматически синхронизируется с внутренней системой аналитики.
Цифры и факты

Люди любят цифры и факты. Через них можно продемонстрировать преимущества, доказать высокий уровень компетенции и надежности. Блок с цифрами можно дополнить графическими элементами — иконками, изображениями, графиками.
Какие цифры и факты можно использовать:
-
Сколько пользователей зарегистрировано.
-
Сколько продано товаров, выполнено заказов.
-
Сколько лет присутствуете на рынке.
-
В скольких городах есть филиалы.
-
Доля рынка.
-
Средний чек.
-
Процент удовлетворенных клиентов.
Не врите. Лучше не размещать на сайте цифры и факты, если рассказать не о чем. Ну нужно писать об индивидуальном подходе, демократичных ценах, динамично развивающейся компании и команде профессионалов — это клише, которые ваши клиенты встречают на каждом втором сайте.
Гарантии
Потенциальным покупателям нужны гарантии, что они получат свой заказ в срок, он будет соответствовать описанию, и его можно будет вернуть, если что-то пойдет не так. Если вы не предоставляете таких гарантий, часть посетителей это отпугнет. Перед покупкой многие пользователи открывают страницы "Доставка", "Оплата" и "Гарантии". Достаточно разместить эти ссылки в нижней части сайта, чтобы удовлетворить запросы посетителей, которые тщательно относятся к безопасности онлайн-покупок.
Безопасность оплаты

Посетитель должен знать, что у него не возникнет проблем с оплатой заказа. Это важно для сайтов с онлайн-оплатой (в особенности для сервисов, которыми можно пользоваться только после заказа подписки).
Пользовательское соглашение
В пользовательском соглашении прописываются правила пользования сайтом, условия использования услуг. Текст на странице соглашения не обязательно должен быть написан в скучном юридическом стиле. Сделайте его понятным для обычного пользователя — чтобы он знал, с чем он может столкнуться в процессе использования вашего сайта.
Реальные истории из жизни компании
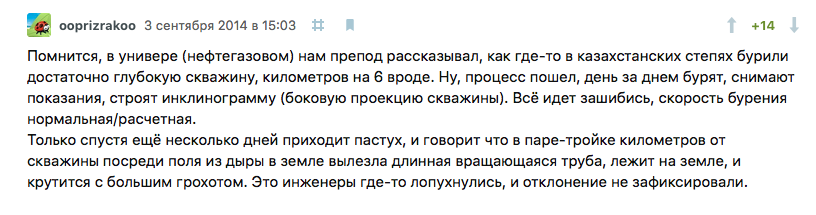
Публикация правдивых историй из жизни компании помогает выстроить доверительные отношения с целевой аудиторией. В 2014 году “Мегафон” рассказал, как прокладывал кабель по дну реки.

Статья собрала более 100 тыс. просмотров и породила дискуссию из десятков комментариев.
https://www.youtube.com/watch?v=NdDU_BBJW9Y
Видеоролик от компании Lego — яркий пример того, как нужно рассказывать историю бренда. Через неделю после загрузки на Youtube видео посмотрели более 1 млн. человек, а на момент написания статьи — более 26 млн.
Чтобы создать запоминающийся сторителлинг, вам нужна интересная и правдивая история. Для этого не обязательно создавать анимационный фильм с крутым сюжетом, как у Lego. Достаточно поделиться личным — показать внутреннюю кухню или рассказать о своей команде.

Вот как это сделано в интернет-магазине “Белолапик”, который продает все для любителей кошек.
Советы для интернет-магазинов
Покупка в один клик

Покупка в один клик экономит время пользователя, но добавляет работы колл-центру. Зачастую эта функция реализуется добавлением в карточку товара кнопки покупки, после нажатия которой на экране появляется форма для ввода номера телефона. Посетитель указывает свой номер и ждет звонка. Задача колл-центра — быстро перезвонить, узнать контактную информацию, уточнить и подтвердить заказ.
Раздел с вопросами и ответами
Добавьте на сайт FAQ-раздел. В нем должны быть ответы на самые популярные вопросы, которые задают пользователи. Такой раздел частично снимает нагрузку с колл-центра и поможет посетителям решить, удобно ли им делать покупку у вас. Наиболее важные вопросы для интернет-магазинов связаны с покупкой, доставкой, гарантией возврата товара.
Отзывы клиентов
Положительные отзывы формируют социальное доказательство. Это явление формирует мнение о продукте на основании опыта других людей, которые уже купили и воспользовались им. Чем больше достоверных отзывов видит пользователь, тем сильнее этот эффект. Важно следить за тем, чтобы опубликованная информация была достоверной. Использование фейковых отзывов на плохой продукт может увеличить разовые продажи. Но такой подход снизить количество повторных покупок и ухудшит репутацию интернет-магазина.
Поле для ввода купона
Система промо-купонов — хороший инструмент повышения продаж. Но не стоить размещать поле для ввода промокода рядом с формой оформления заказа. Пользователи будут чувствовать себя обделенными. Кто-то пойдет искать скидку на сайтах-агрегаторах промокодов, и найдет там более выгодные предложения. Поле для ввода промокода можно перенести на последний этап оформления заказа, спрятать за ссылкой или сделать менее выразительным визуально.
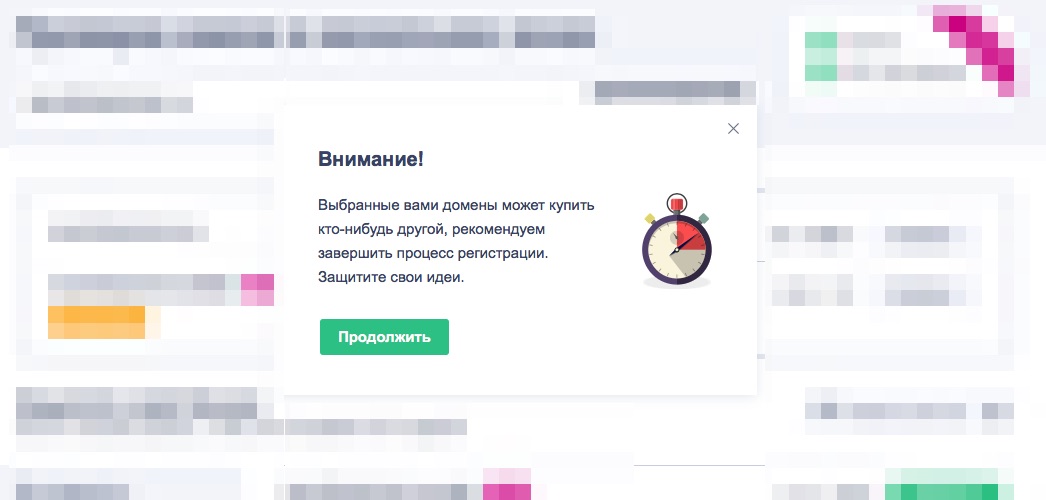
Напоминание о брошенной корзине
Согласно исследованию института Баймарда, 69% посетителей интернет-магазинов бросают товары, добавленные в корзину. Основные причины брошенных корзин: дорогая доставка, нет бесплатной доставки, нет желания покупать (исследование сайта, сравнение вариантов), длительное оформление заказа. Некоторые пользователи просто забывают о товарах, добавленных в корзину. Отправьте для них уведомление, чтобы побудить совершить покупку.

Так Reg.ru мотивирует посетителей покупать домены, добавленные в корзину
Брошенная корзина — эффективный триггер для цепочки email-писем. Это повод начать общение с посетителем и побудить его завершить покупку. Триггерные рассылки открывают на 80% больше пользователей, чем стандартные (источник).
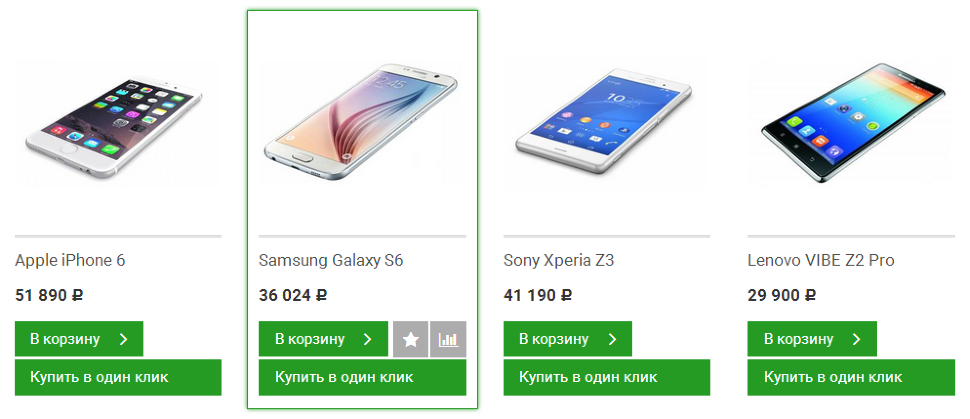
Рекомендуемые товары

Блок с рекомендуемыми книгами в “Лабиринте”
Рекомендуемые товары — это элементы сайта, в которых показываются товары, подобранные по определенному алгоритму. Например, наиболее популярные, похожие или персональные.
Рекомендации можно разместить на главной странице, в карточке товара, в рубрикаторе и даже в корзине. Алгоритм подбора на каждой из них может быть разным. Пользователь, который уже просматривает карточку товары, уже на полпути к оформлению заказа. Задача рекомендаций в этом случае — ознакомить его с другими товарами интернет-магазина, чтобы увеличить средний чек и не отвлечь его излишним выбором. Лучше всего работает блок со списком аксессуаров, которые продаются с небольшой скидкой.
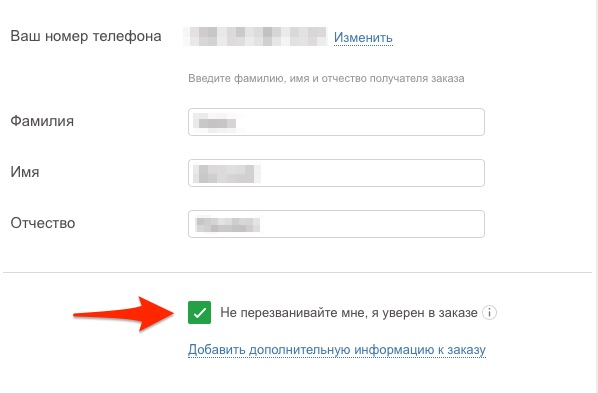
Галочка “не перезванивать”

Не все покупатели лояльно относятся к звонкам из интернет-магазина с целью подтверждения заказа. Человек уже заполнил форму, указав всю необходимую информацию. Дайте ему возможность отказаться от звонка из колл-центра, если он уверен в своем заказе.
Улучшение текстов на сайте
Текст — основной инструмент коммуникации с посетителями. Задача текста в карточке товара — рассказать о товаре, раскрыть его преимущества и недостатки, призвать потенциального покупателя к покупке. Текст в блоге решает другие задачи. Прямая — дать содержательный ответ на конкретный вопрос, помочь читателю решить его проблему. Косвенная — побудить читателя перейти на другие страницы, добавить сайт в закладки, расшарить ссылку на статью в социальные сети и т. д. Если текст не справляется со своими задачами — это плохой текст.
Плохой текст можно улучшить. Рассказываем, как это сделать.
Используйте эффективные заголовки
Успех текста определяется заголовком. От него зависит, обратит посетитель внимание на текст или нет. Заголовки — первая ступень маркетинговой модели AIDA. Они требуют к себе особого внимания и подхода со стороны автора.
Какие приемы создания заголовков можно использовать:
-
Вопрос (сколько времени в день вы тратите на социальные сети?).
-
Ответ на вопрос (как получить образование в Германии после 30).
-
Цифры (15 ошибок начинающих программистов).
-
Личный опыт (как я выучила испанский язык за два месяца).
-
Тайна (секрет получения двойной прибыли, о котором мало кто знает).
-
Гарантии (доставим пиццу за 40 минут или платить не надо).
-
Страх (ваша компания теряет от 10 000$ в год из-за банальных мелочей).
Чаще всего внимание обращают на заголовки, которые задевают самое больное место человека: гордость, опасения, самолюбие, актуальные проблемы. Людей интересуют их потребности и проблемы. Если заголовок текста имеет к ним отношение, вероятность прочтения всего текста значительно повышается.
Сплит-тестирование
Сплит-тестирование — это эксперимент, который помогает выяснить, как изменение страницы отразилось на конверсии. Например, вы добавили на сайт виджет обратного звонка, чтобы увеличить количество заявок. Как проверить, что концепция оправдала себя? Необходимо создать две одинаковые страницы (с виджетом и без) и сравнить их эффективность. Как именно это сделать — читайте в нашей статье об a/b-тестировании.
Ключевые выводы
- Тестирование — основа роста: регулярный A/B-тест элементов сайта помогает находить рабочие решения
- Скорость и простота: уменьшайте время загрузки страниц и упрощайте процесс оформления покупки — это сразу повышает конверсию
- Доверие и социальные доказательства: отзывы и кейсы напрямую влияют на решение клиента
- Аналитика вместо догадок: используйте данные взаимодействия пользователей с сайтом для улучшений
Главный принцип: Не существует одного "волшебного" метода. Устойчивый рост конверсии даёт только системная работа и непрерывная оптимизация на основе данных.
С чего начать уже сегодня?
- Проанализируйте метрики глубины просмотра и времени на сайте в Яндекс.Метрике
- Упростите форму заявки — оставьте только самые необходимые поля
- Добавьте на посадочные страницы 2-3 кейса или отзыва с информацией о вашей компании или продукте
< читать Журнал









































































































